点击率更高的万维广告悬浮样式已上线


TLDR:流量主可以安装点击率和收益更高的悬浮广告样式代码了,悬浮样式广告可以长期展示在最终用户浏览器视窗中,并在宽度低于设定值时回到安装位置。
之前,我们注意到很多网站底部左右侧位置有大量空白区域闲置,且传统的固定广告样式代码并不适合这些页面安装,很多广告主开始自定义修改我们的广告样式以让广告实现悬浮于右下角,但存在浏览器宽度变化时的遮挡正文等问题。为了让流量主可以更方便地将广告悬浮,今天我们正式推出了悬浮广告样式,这是一种可以长期悬浮在页面底部右侧或左侧,并在浏览器宽度低于设定值时回到安装位置的广告样式,经我们灰度测试,悬浮广告可有效提升广告的可见性和点击率,让流量主获得更多广告收益。
悬浮广告样式适用网站:如果您的网站页面在 1300px 浏览器宽度时,右下角有空白区域可放置广告,推荐安装点击率更高的悬浮广告样式,悬浮样式广告可以长期展示在最终用户浏览器视窗中(悬浮触发宽度及悬浮左右位置皆可自定义,默认情况下,悬浮触发宽度为 1300px,即当浏览器宽度大于等于 1300px 时,广告将悬浮于页面右下角,当浏览器宽度小于 1300px 时,广告将固定于代码安装位置),故请注意在一个页面中,您仅可以安装 1 个悬浮样式广告 div 代码。
如果您已创建过广告单元,请进入您的 广告单元 管理页面,点击”操作” -> “广告代码” 查看您的专属广告代码。下图为悬浮广告安装示例:

悬浮广告样式支持自定义的属性:
- 开始悬浮的浏览器宽度:data-sticky-width
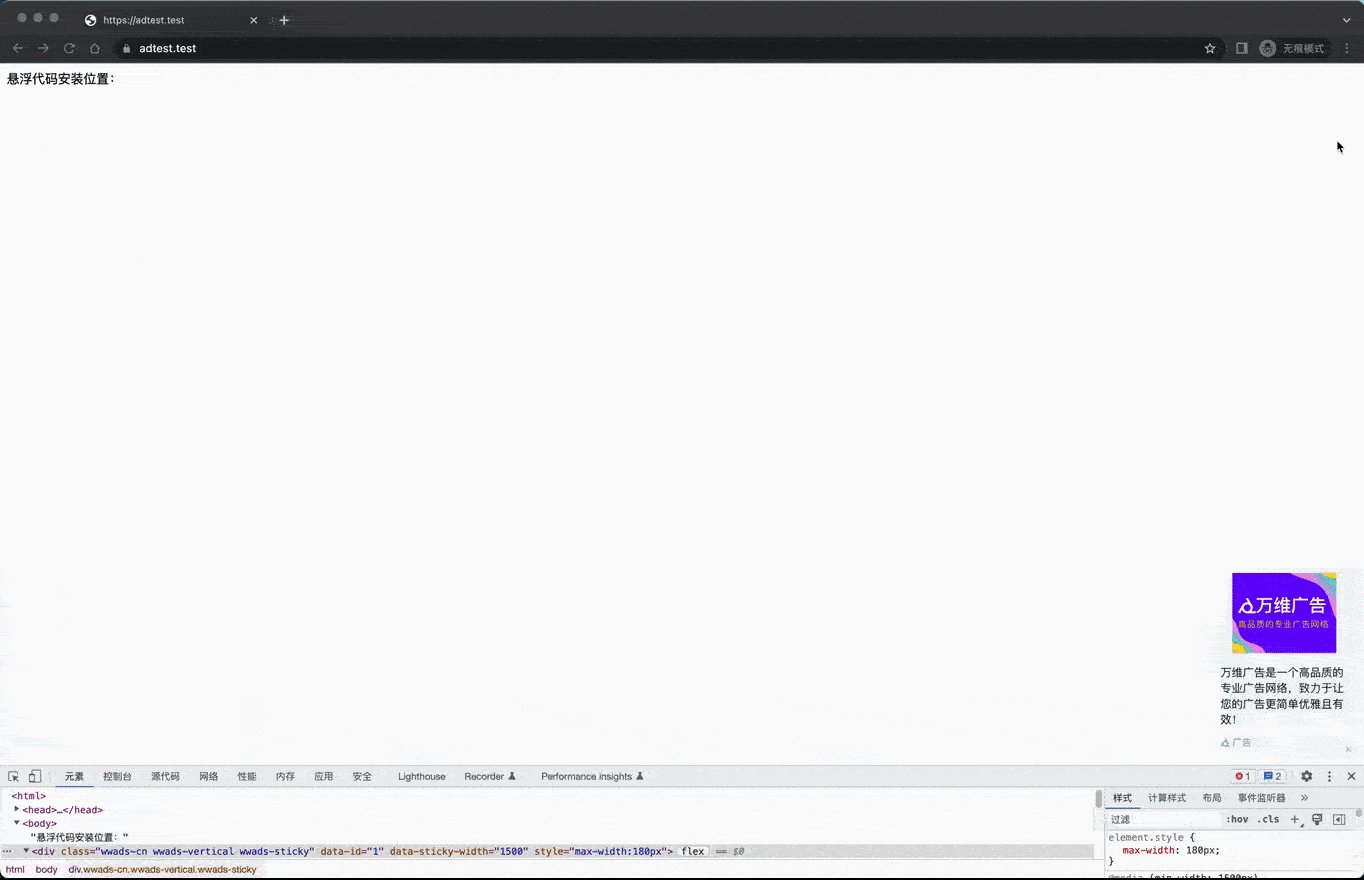
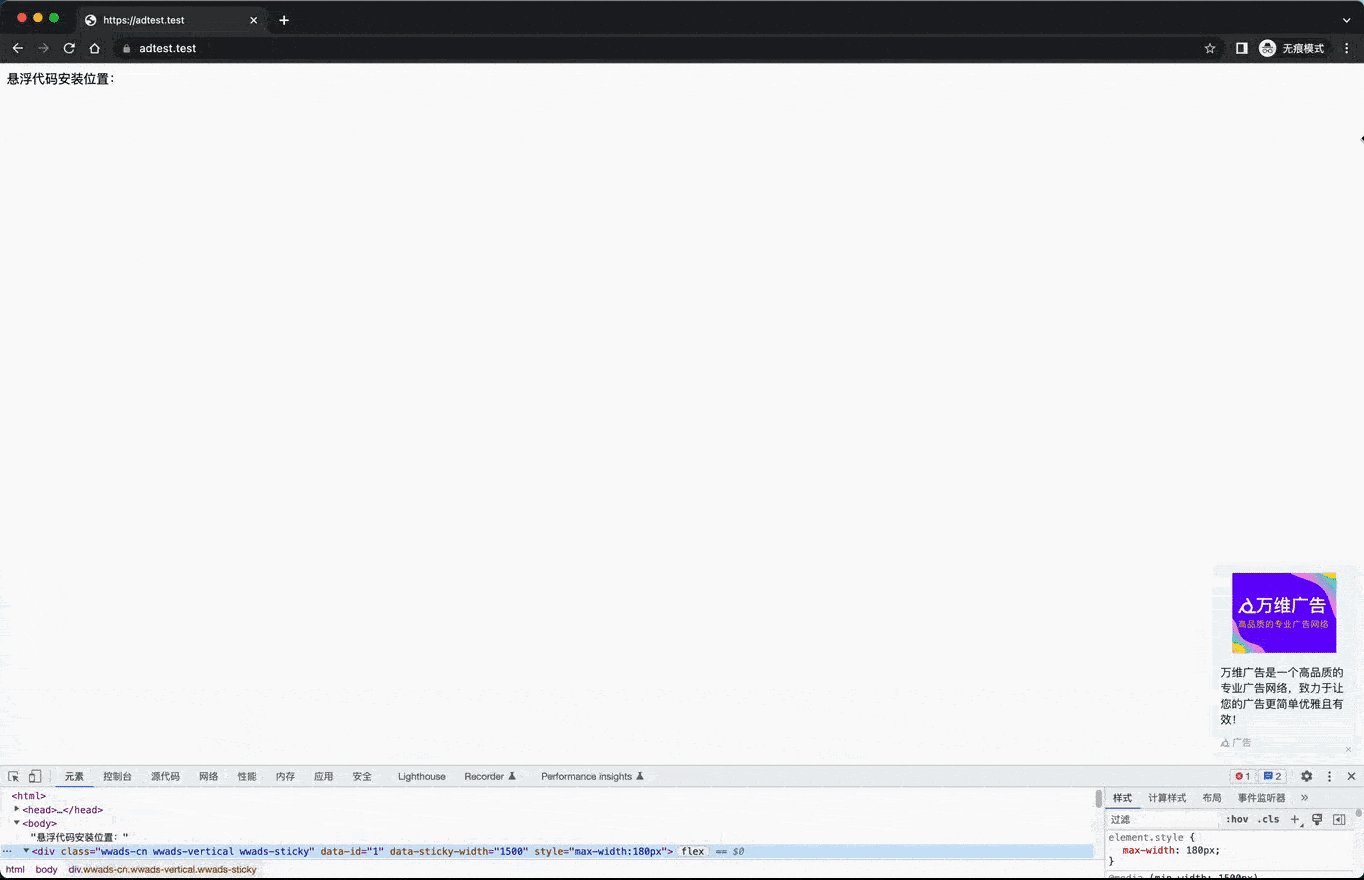
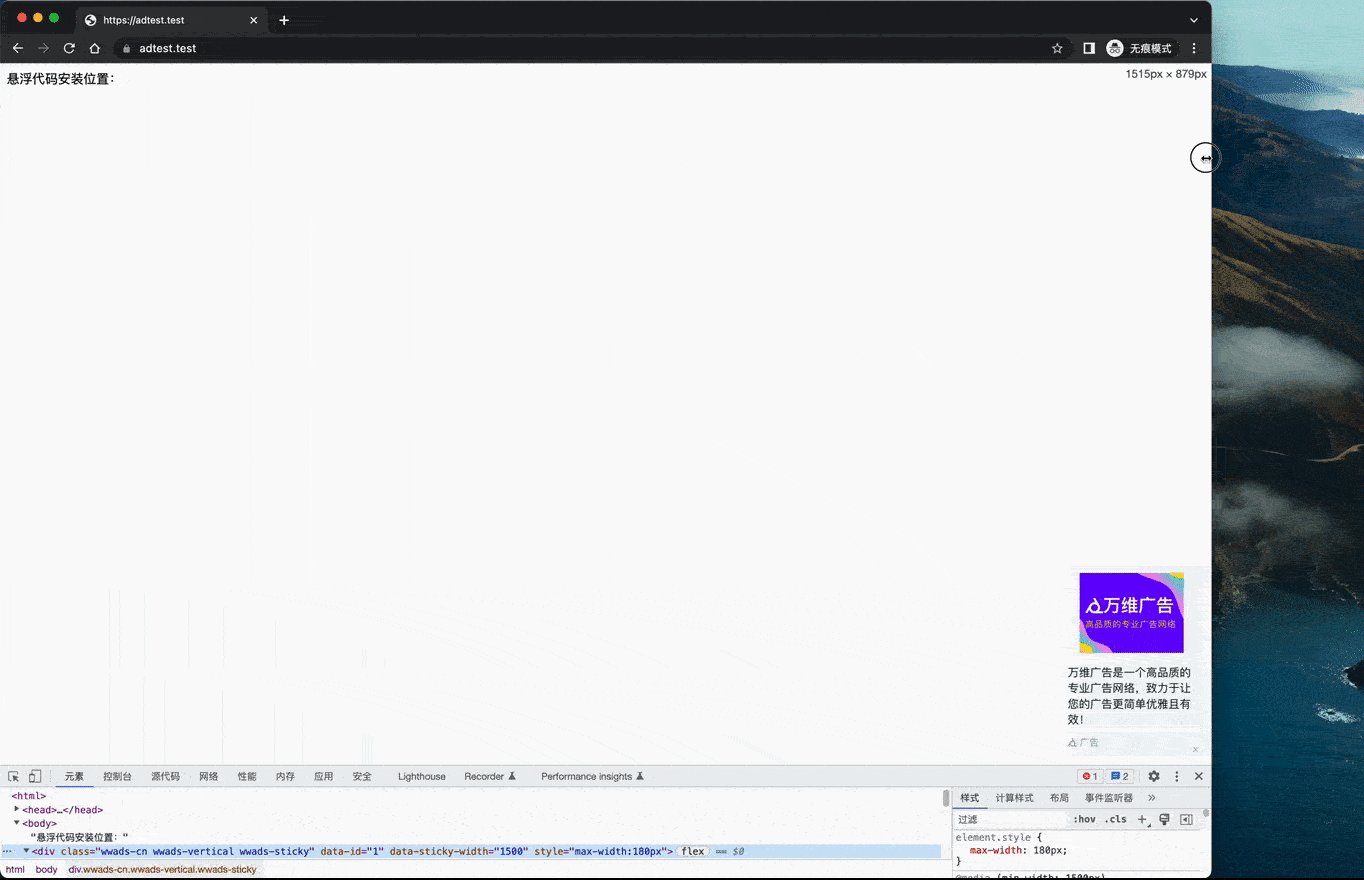
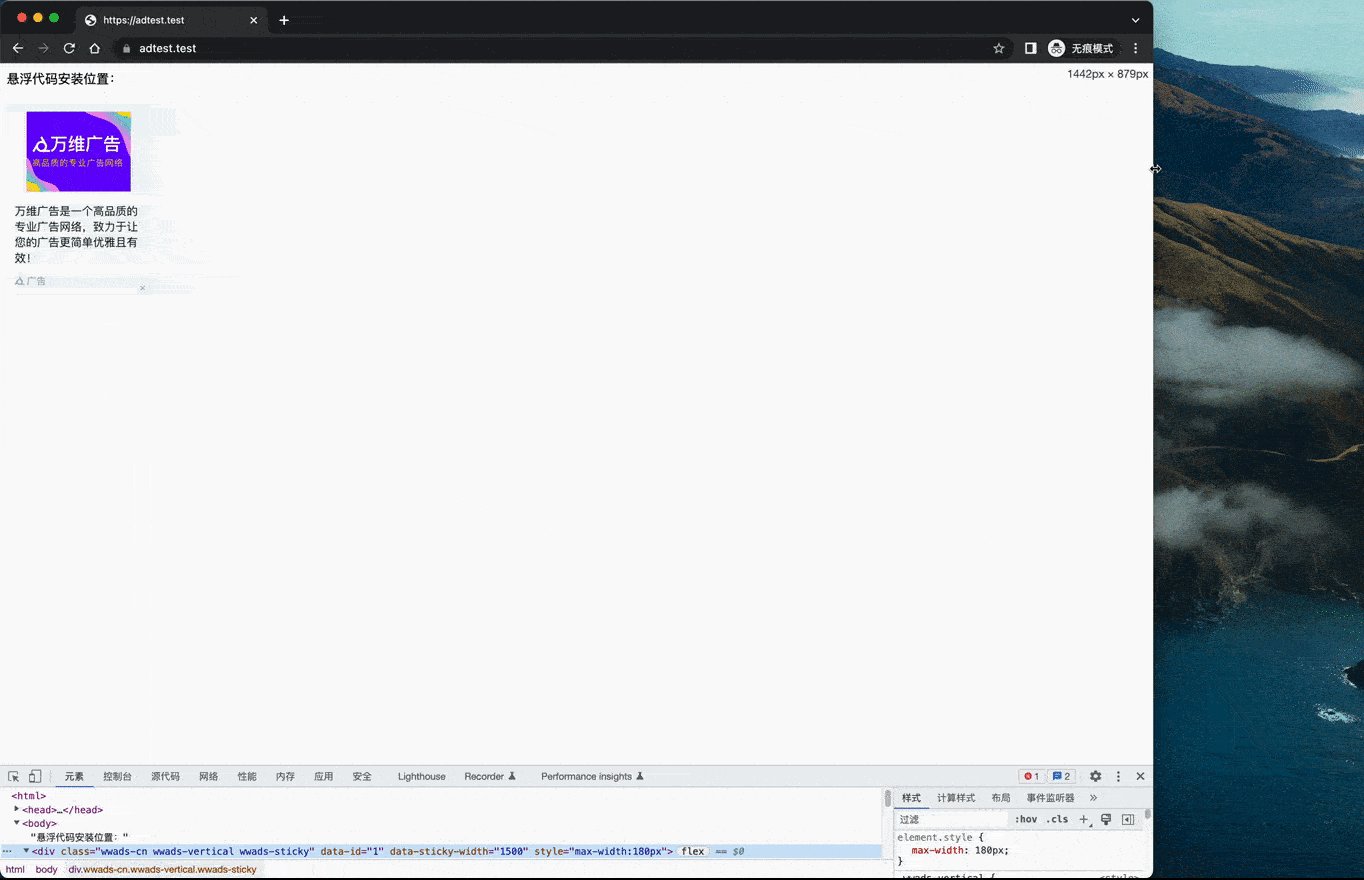
可设置悬浮广告在浏览器宽度大于等于自定义像素时开始悬浮(或可理解为在浏览器宽度小于自定义像素时开始回到安装位置),以避免悬浮广告在屏幕变窄时遮挡页面正文。 建议您可以打开浏览器开发者工具,并左右拖动浏览器右侧边框寻找合适您的页面的悬浮宽度值(如未设置,默认为 1300 像素宽度)。
例如下方动图是添加该自定义属性代码 data-sticky-width="1500" 后的效果示例,悬浮广告在小于 1500px 浏览器宽度时回到了安装位置

- 悬浮时的左右侧位置:data-sticky-position
属性值仅支持 “left” 和 “right”,用来修改悬浮广告在页面底部的左右位置(如未设置,默认为底部右侧)。
例如将悬浮广告位置改为页面底部左侧:data-sticky-position="left"
如果悬浮广告样式不适合您的网站页面,您也可以选择安装固定广告代码。请注意在一个页面中,悬浮或固定样式广告只能二选一,即您可以选择安装 1 个悬浮样式广告代码,或选择安装 1 到 2 个固定样式广告代码,但不能同时安装悬浮和固定样式广告。此外,我们还推荐您自定义广告 div 中的 style 样式代码以适配您的页面上下文设计,让广告更加原生,例如修改宽度或修改背景色:style="max-width:300px;background-color:#fff"